外観
ノードの見た目として、 アイコン、背景色、ラベルの3点を変更できます。
アイコン
ノードのアイコンは、定義内のiconプロパティに指定します。
プロパティの値は、文字列または関数を設定できます。
プロパティの値が文字列の場合は、その文字列をアイコン名として扱います。
プロパティの値が関数の場合は、 ノードが最初に読み込まれた時、またはノードが編集された後に評価されます。 関数はアイコン名として使う文字列を返すようにしてください。
関数は、ワークスペース上のノード(thisが参照するノードインスタンス)と、
パレット上のノードの両方のアイコンを表示するために使用されます。
パレット上のノード向けの場合、thisは特定のノードインスタンスを参照しません。
関数は有効な値を返す必要があります。
...
icon: "file.svg",
...アイコンは次のいずれかとなります:
- Node-REDによって用意されたアイコンの名前
- モジュールによって用意されるカスタムアイコンの名前
- Font Awesome 4.7のアイコン
用意されたアイコン
注意: Node-RED 1.0では、これらすべてのアイコンはより良い表示のためSVGに代替されました。 後方互換を確保するため、 可能な場合はエディタが自動的にSVGへのリクエストをpngへのリクエストに置き換えます。
独自アイコン
ノードの.jsファイルや.htmlファイルと同じディレクトリに存在するiconsディレクトリの中に、ノード固有の独自アイコンを配置します。
アイコンのファイル名を指定すると、エディタは本ディレクトリ内からアイコンを探し出します。
そのため、アイコンのファイル名は一意にする必要があります。
アイコンは、背景を透過色にしたアスクペクト比2:3、最小でも40 x 60ピクセルの白い画像にしてください。
Font Awesomeアイコン
Node-REDはFont Awesome 4.7のアイコンのフルセットを同梱しています。
Font Awesomeアイコンを指定するには、次のプロパティを指定します:
...
icon: "font-awesome/fa-automobile",
...ユーザ定義アイコン
1ユーザーは、各ノードのアイコンを エディター内にあるノードの編集ダイアログの’外観’タブでカスタマイズできます。
注意: ノードがデフォルトのiconプロパティを持っている場合、ノードのアイコンは上書きすることができません。
たとえば、node-red-dashboardのui_buttonノードなどがそれです。
背景色
ノードの背景色は、異なるノードの型を素早く区別するための主な手段の1つです。
ノードの背景色は、ノード定義のcolorプロパティに定義してください。
...
color: "#a6bbcf",
...Node-REDでは落ち着いた色を採用しています。 新たなノードは、この色に合うようにしてみてください。
以下は、ノードの背景色として良く使われる色です。:
- #3FADB5
- #87A980
- #A6BBCF
- #AAAA66
- #C0C0C0
- #C0DEED
- #C7E9C0
- #D7D7A0
- #D8BFD8
- #DAC4B4
- #DEB887
- #DEBD5C
- #E2D96E
- #E6E0F8
- #E7E7AE
- #E9967A
- #F3B567
- #FDD0A2
- #FDF0C2
- #FFAAAA
- #FFCC66
- #FFF0F0
- #FFFFFF
ラベル
ノードのラベルについては、label、paletteLabel、outputLabel、inputLabelの4つのプロパティがあります。
ノードラベル
ワークスペース内のノードのlabelは静的なテキストにもできますし、
各ノード毎のプロパティに基づき動的に設定することもできます。
プロパティに設定できる値は文字列または関数です。
値が文字列の場合は、それがそのまま使用されます。
値が関数の場合は、ノードが最初にロードされたタイミング、 またはノードが編集された段階で評価されます。 関数はラベルとして利用する値を返却することを期待されています。
前のセクションで言及したとおり、
それぞれのノードを区別しやすくするためnameプロパティを持つことが通例です。
下記の例は
labelにプロパティまたはデフォルト値がセットされることを表しています。
...
label: function() {
return this.name||"lower-case";
},
...プロパティのクレデンシャルはラベルの関数内では使用できません。
パレットラベル
デフォルトでは、ノードの型をパレット上のノード名として使います。
paletteLabelプロパティを指定すると、デフォルトのノード名を上書きします。
labelと同様に、プロパティは文字列または関数とします。
関数の場合は、ノードがパレットに追加されたとき1回評価されます。
ラベルスタイル
ラベルのCSSはlabelStyleを利用して動的に設定できます。
現状では、このプロパティは適用するCSSクラスを特定できなければいけません。
指定されていない場合は、デフォルトのnode_labelが指定されます。
他にあらかじめ定義されているクラスはnode_label_italicのみです。

下記はnameプロパティが設定されている場合に、
labelStyleにnode_label_italicを設定する例です。
...
labelStyle: function() {
return this.name?"node_label_italic":"";
},
...整列
デフォルトでは、アイコンとラベルはノード内の左寄せになっています。
フローの最後となるノードの場合は、慣例では右寄せにします。
これはノードのalignプロパティにrightを設定することによって実現されます。
...
align: 'right',
...
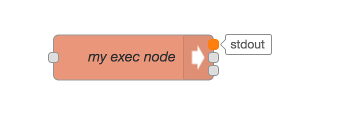
ポートラベル
ポートにマウスオーバーすることで表示されるラベルを 入力ポートと出力ポートに設定できます。

これらはノードのhtmlファイルで静的に設定できます。
...
inputLabels: "parameter for input",
outputLabels: ["stdout","stderr","rc"],
...関数の場合は、出力ピンの位置が得られます(indexは0から始まります)。
...
outputLabels: function(index) {
return "my port number "+index;
}
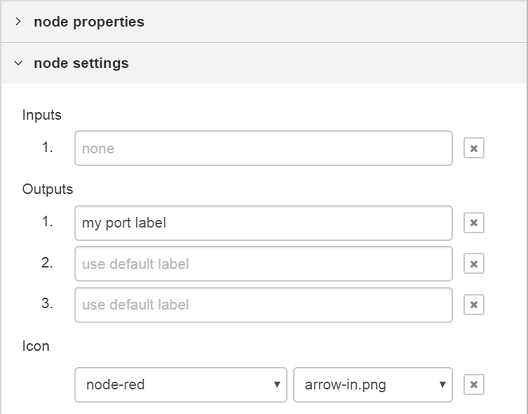
...どちらの場合でも、設定エディタのnode settingsでユーザが値を設定すると上書きされます。


注意: ラベルは動的には生成されず、msgプロパティで設定することもできません。
ボタン
ノードには、コアのInjectノードやDebugノードのように、 左端または右端にボタンを配置できます。
原則として、エディタはフローを制御するためのダッシュボードではないため、 一般的にはノードにボタンを配置すべきではありません。 InjectノードとDebugノードは、フローの開発という役割を行うという点で特例です。
button プロパティはボタンの挙動を定義するために使用されます。
最低限、ボタンがクリックされたときの挙動を
onclickに定義しなければなりません。
...
button: {
onclick: function() {
// Called when the button is clicked
}
},
...プロパティには、ノードの現在の設定をベースとしてボタンの有効無効を動的に切り替えるための
enabledを関数定義することもできます。
同様に、ボタンを表示するかどうかを決定するためのvisible関数も定義できます。
...
button: {
enabled: function() {
// return whether or not the button is enabled, based on the current
// configuration of the node
return !this.changed
},
visible: function() {
// return whether or not the button is visible, based on the current
// configuration of the node
return this.hasButton
},
onclick: function() { }
},
...buttonはDebugノードのようにトグルボタンとしても設定することもできます。
まず、ノードのdefaultsオブジェクト内のプロパティを特定するためのtoggleプロパティを追加します。
そして、特定されたdefaultsオブジェクト内のプロパティは
ボタンが押下されているかどうかのboolean値を持ちます。
...
defaults: {
...
buttonState: {value: true}
...
},
button: {
toggle: "buttonState",
onclick: function() { }
}
...