Node-RED 1.3がインストールできるようになりました。もし、アップデートをしたい場合は、アップグレード手順を参照してください。
Change Logには、本リリースの全ての変更内容が掲載されています。ここでは、概要を紹介します。
このリリースは、Node.js 8と10で実行できる最後のリリースであることにご注意ください。
これらのバージョンのNode.jsはEnd-of-lifeになるため、来月にリリースするNode-RED 2.0では、これらをサポート外とする予定です。
*リリースに関する動画は近々公開します - 見逃さないよう、チャンネル登録をしてください。
注目機能
Functionノードにおけるnpmモジュールの利用
Functionノードにおいて、外部のnpmモジュールをより簡単に利用できるようになりました。
settingsファイルで functionExternalModules を true に変更することで、functionノードにおいて、利用したい追加モジュールを設定できるようになります。フローをデプロイした際に、ランタイムは自動的にこれらのモジュールのインストールを試みるようになります。
functionノードでモジュールを使用する前に、グローバルコンテキストからモジュールを取得する必要がある functionGlobalContext のアプローチとは異なり、本新機能では読み込むモジュールはコードに定義され、自動的に取得されます。
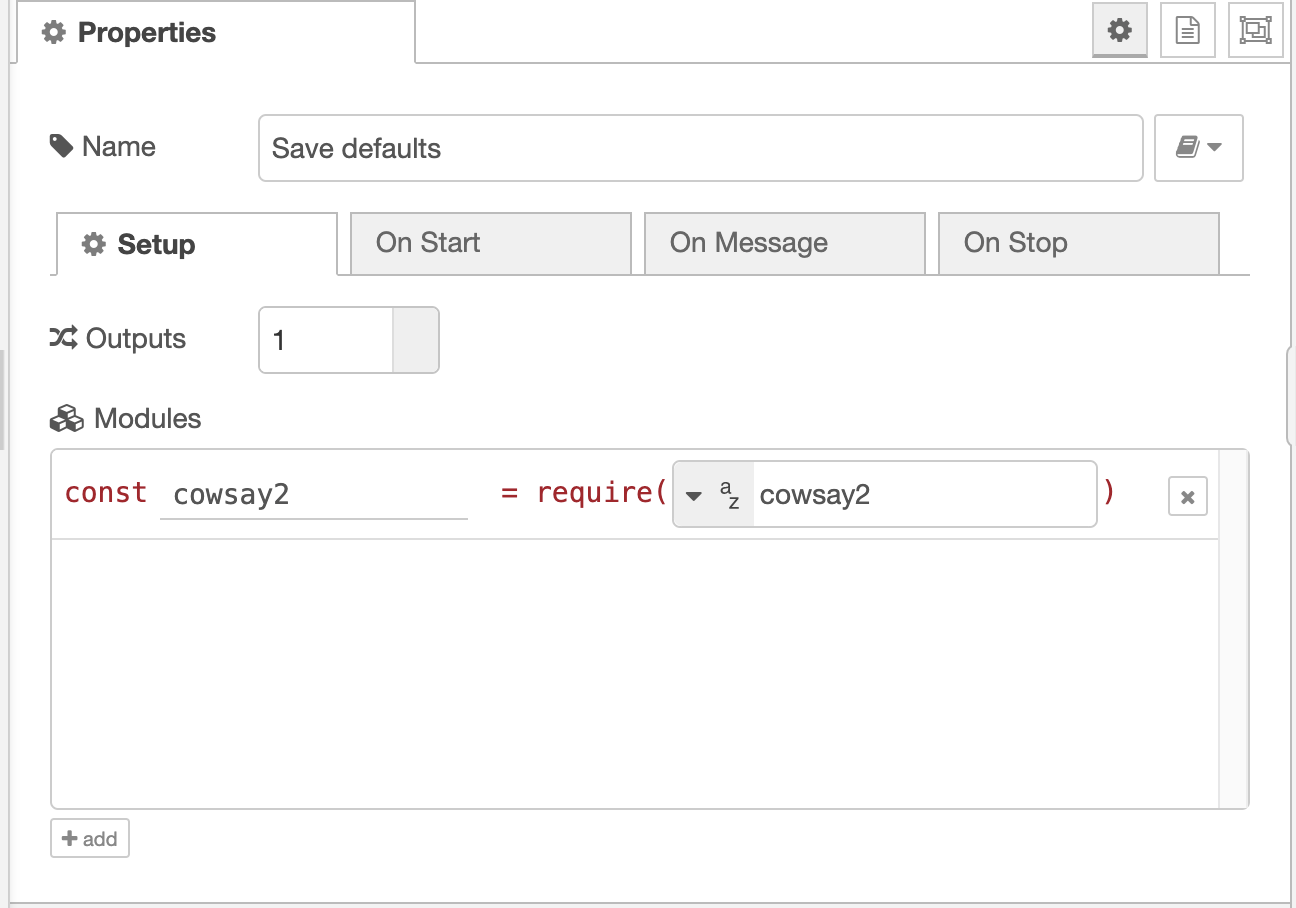
編集ダイアログには新たに 設定 タブが追加され、ノードの出力数やノードで用いるモジュールを設定できるようになっています(もし functionExternalModules の設定を有効にしていない場合は、出力数のフィールドのみが表示されます)。
他のタブにおいては、各タブ内のコードがいつ実行されるか分かりやすくなるように、名前が付け替えられています。

Change/Switchノードでのmsgプロパティの参照
ChangeノードとSwitchノードにおいて、メッセージのプロパティのネストした参照ができるようになりました。
例えば、複数のセンサーから温度を取得する場合です。
各メッセージは、センサーが設置された部屋が設定された msg.topic と、値である msg.payload を持っています。
例えば flow.rooms.kitchen や flow.rooms.garage のような flow.rooms のコンテキストに、各部屋の現在の温度を保存したいとします。
これを以前のバージョンのNode-REDのChangeノードで行うには、JSONataを使用する必要がありました。例えば:
flow.roomsに、式$merge([$flowContext('rooms'),{$.topic:$.payload}])を代入
多くの場合、ユーザはfunctionノードでの実装に陥りますが、これは避けた方が良いでしょう。
1.3では、次のようにChangeノードで設定できるようになりました:
flow.rooms[msg.topic]にmsg.payloadの値を代入
実際には RED.util.getMessageProperty(...) ユーティリティを用いる全てのノードが、この機能を持っています。
Node-REDプラグインフレームワーク
Node-REDのカスタマイズや新機能追加を容易にするため、プラグインフレームワークを新たに導入しました。この機能は初期段階ですが、将来的には、沢山の新しいもの追加するための基礎となります。追加機能を本体のコードではなくプラグインとして提供することで、本体を小さく保ち、Node-REDを組み込んだアプリケーションが、より簡単に「追加」機能を選択できるようになります。
この新しいフレームワークを用いた、2つの種類のプラグインが今日利用できます:
-
エディタテーマ プラグイン 新しいテーマのインストールや、settingsファイルでの有効化を簡単にします。 詳細.
コントリビューションされたテーマの良いコレクションが ここにあります。これらテーマは更新されるため、プラグインのバージョンに注意してください。
-
ライブラリソース プラグイン エディタ内の読み込み/書き出しダイアログに表示される追加ライブラリを構成できます。最初の例として、ローカルファイルシステムプラグイン (@node-red/library-file-store) を公開しています。 詳細
リソースの追加
プラグインとノードには、エディタに追加のリソースを読み込めるようにするという共通の要件があります。 これは、ヘルプのテキストに画像やJavaScriptライブラリを追加するものです。
以前は、ノードでリソースを読み込めるようにするために、沢山の追加作業が必要でした。
プラグインフレームワークでは、これを簡単に実現できます。ノードにおいても同様に適用できるようになっています。
現在、モジュールが一番上の階層に resources というフォルダを持つ場合は、ランタイムは自動的にその中のコンテンツをAdmin HTTP APIを介して読み込めるようになっています。
エディタでコンテンツをロードすることは必要ですが、ノード/プラグインはランタイムにおいてコンテンツを提供するルートを作成する必要はありません。
ノードの開発に関するドキュメントは、さらに詳細が追加され更新されています。
npmパッケージ化されたサブフロー
現在、サブフローをモジュールとしてパッケージ化してnpmに公開し、他のノードと同じようにパレットにインストールできるようになっています。
この一環として、サブフローのプロパティ編集ダイアログは、新しい ‘モジュールプロパティ’ タブを持っています。ここに、npmモジュールを生成する際に使われるサブフローに関する任意のメタデータを設定することができます。
モジュールを生成する手順は、現在は完全に手作業です。手順の詳細は、ノードの開発ガイドのセクションに追加されています。
エディタの機能
書き出しのプレビュー
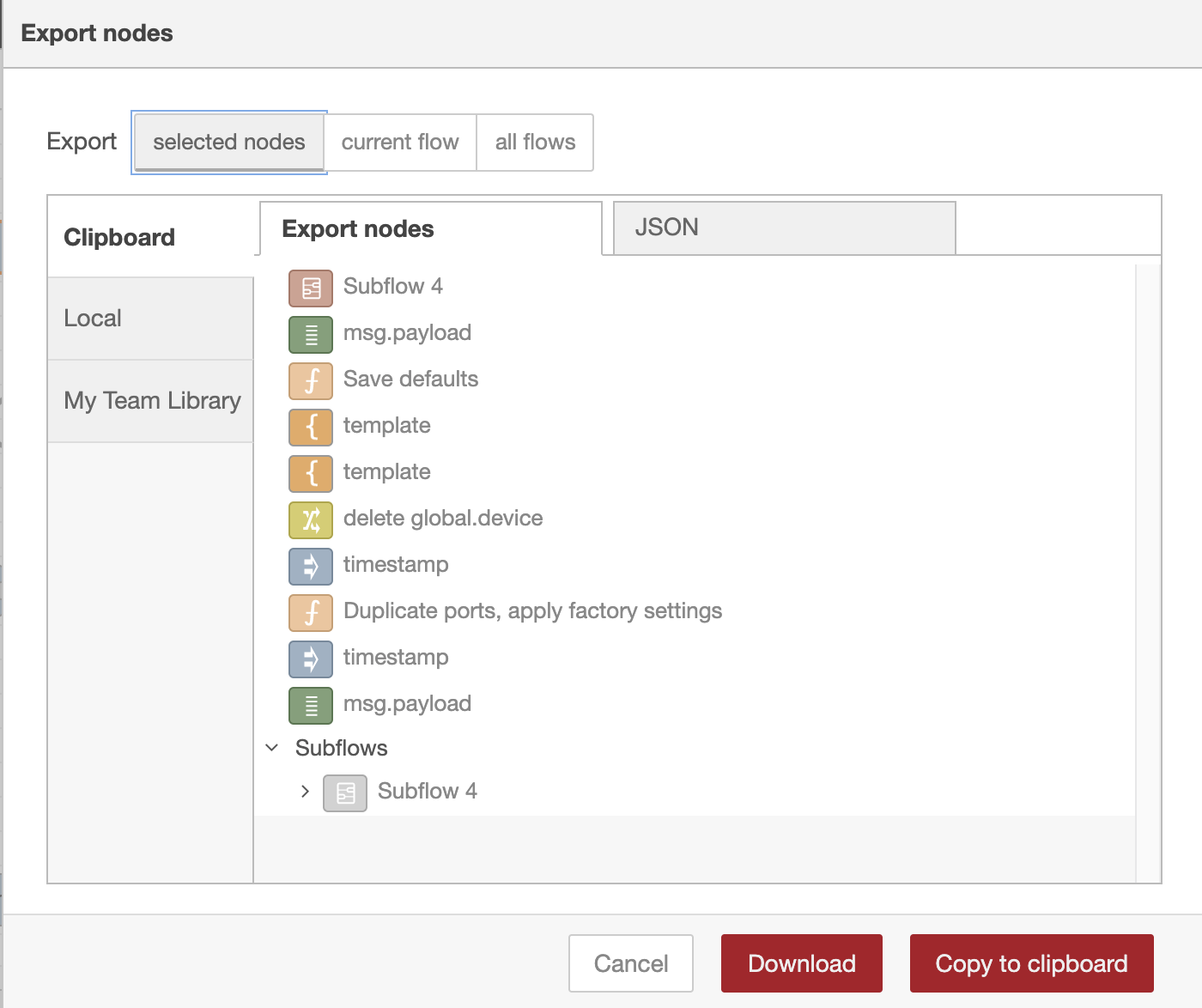
書き出しダイアログは、現在書き出そうとしているものを表示する構造化された一覧を表示します。素のJSONは、タブ内の2つ目に引き続き表示されます。これは、ユーザが何を書き出そうとしているか理解するために役立ちます。

ノードの選択
シフトキーを押しながらノードをクリックすると、フロー内の全てのノードが自動的に選択される機能は以前から実現されています。
このリリースでは、シフトキーを押しながらノードの左側をクリックすると、フローの前側の全てのノードが選択されます。 一方、シフトキーを押しながらノードの右側をクリックすると、フローの後ろ側の全てのノードが選択されます。 シフトキーを押しながらノードの中心をクリックした場合は、以前と同様にフロー全体を選択します。
これらに対応するデフォルトのキーボードショートカットが追加されています:
core:select-connected-nodes-alt-s c- 現在選択されているノードに接続されている全てのノードを選択core:select-upstream-nodes-alt-s u- 現在選択されているノードの入力から到達可能な全てのノードを選択core:select-downstream-nodes-alt-s d- 現在選択されているノードの全ての出力から到達できる全てのノードを選択
サブフローの開き方
以前は、サブフローを開くために、最初にワークスペース上のインスタンスをダブルクリックする必要がありました。その後、編集ダイアログにある「サブフローを編集」ボタンをクリックしていました。
このリリースでは、ノードをダブルクリックする時に、Ctrlキー(MacではCmdキー)を押していると、直接サブフローのテンプレートタブに移動できます。同じように、サブフローのインスタンスが選択された状態で、Ctrlキー(Cmdキー)を押しながらエンターキーを押すと、同様の動作となります。
ワークスペースのナビゲート
ワークスペース内を移動するのを助けるキーボードショートカットがいくつか追加されています。
- ワークスペースで選択されているノードを矢印キーで切り替え。
Ctrl/Cmd-[やCtrl/Cmd-]を用いてタブ間を切り替え。Ctrl-Enterを用いてサブフローのテンプレートタブへ移動、Ctrl/Cmd-Shift-左矢印キーを用いて最後に開いていたタブへ移動。元のタブに戻った場合は、Ctrl/Cmd-Shift-右矢印キーを用いて、タブの履歴上で前に戻ることもできます。
キーボードショートカット
settingsファイルの editorTheme オプションを介して、カスタムのキーボードショートカットを設定できるようになりました。
これによって、複数のインスタンス間でカスタマイズをより簡単に反映できるようになりました。 詳細
その他のエディタの更新
- エディタをリロードした時に、常に直近使ったタブを表示するようになりました。
- サブフローを削除する時に、使用中のインスタンスがある場合、確認ダイアログを表示します。
- 情報サイドバーにあるアウトラインビューに、各サブフローが使用されているインスタンスの数を表示するようになりました。この数値をクリックすると、それらを一覧表示する検索ダイアログが表示されます。
- アウトラインビューでクリックするのみで、グループ内のコンテンツに対して、状態の有効/無効の切り替えができます。
ランタイムの機能
新しいexternalModules設定
Node-REDにインストールできるものを管理するための新しい設定、externalModules を利用できるようになりました。
この設定は、2つの別々のものをカバーしています。1つ目は、パレットマネージャを介してインストールできる新しいノードです。2つ目は、functionノードによって読み込むことのできるモジュールです。
この設定で、ランタイムによって読み込むことのできるモジュールを決定するために使われる allow と deny リストを提供できます。これらは、パレットマネージャーに表示されるノードの一覧を絞り込むために、エディタにおいても利用されます。
この新しい設定は、現在非推奨となっているいくつかの既存設定を置き換えるものです。
editorTheme.palette.editableはexternalModules.palette.allowInstallに置き換えautoInstallModulesは、externalModules.palette.allowInstall = trueとexternalModules.autoInstall = trueに置き換えautoInstallModulesRetryはexternalModules.autoInstallRetryに置き換えeditorTheme.palette.uploadはexternalModules.palette.allowUploadに置き換え
その他のランタイムの更新
- settingsファイルの
langオプションを介して、ランタイムが使用する言語を明示的に設定できるようになりました。 詳細 - フローが停止される時に、設定ノードは最後に停止されるようになりました。これによってフローのノードは停止される時に、設定ノードに頼る処理を行えます。 詳細
- settingsファイルの
editorTheme.projects.workflowオプションを介して、簡素化されたgitワークフローをデフォルトに設定できます。 詳細 httpAdminMiddlewareとhttpNodeMiddlewareは、1つの関数のみしか使えませんでしたが、現在は配列として複数のミドルウエアを設定できるようになりました。 詳細
ノードの機能
- MQTTノードはMQTTv5をサポートし、v5で提供されている新機能の大部分を使えるようになりました。
- Batch、Delay、Split、Join、Triggerなど、多くのコアノードがCompleteノードへトリガできるよう更新が入りました。
- Execノードは、コマンド引数に
msg.payloadをデフォルトで追加しなくなりました。これは、ユーザによってよく除かれているためです。これは 新しく追加された ノードにおいてのみ適用され、既存のノードについては影響を受けません。また、msg.payloadだけではなく、任意のメッセージプロパティを追加できるようExecノードが更新されました。 - InjectやChangeノードは、編集ダイアログを閉じた時に、設定のエラーをハイライト表示するようになりました。
- Functionノードでは、設定されたポートの出力数をコードから参照できるように
node.outputCountが利用できるようになりました。
