サイドバー: コンテキストデータ

コンテキストデータサイドバー
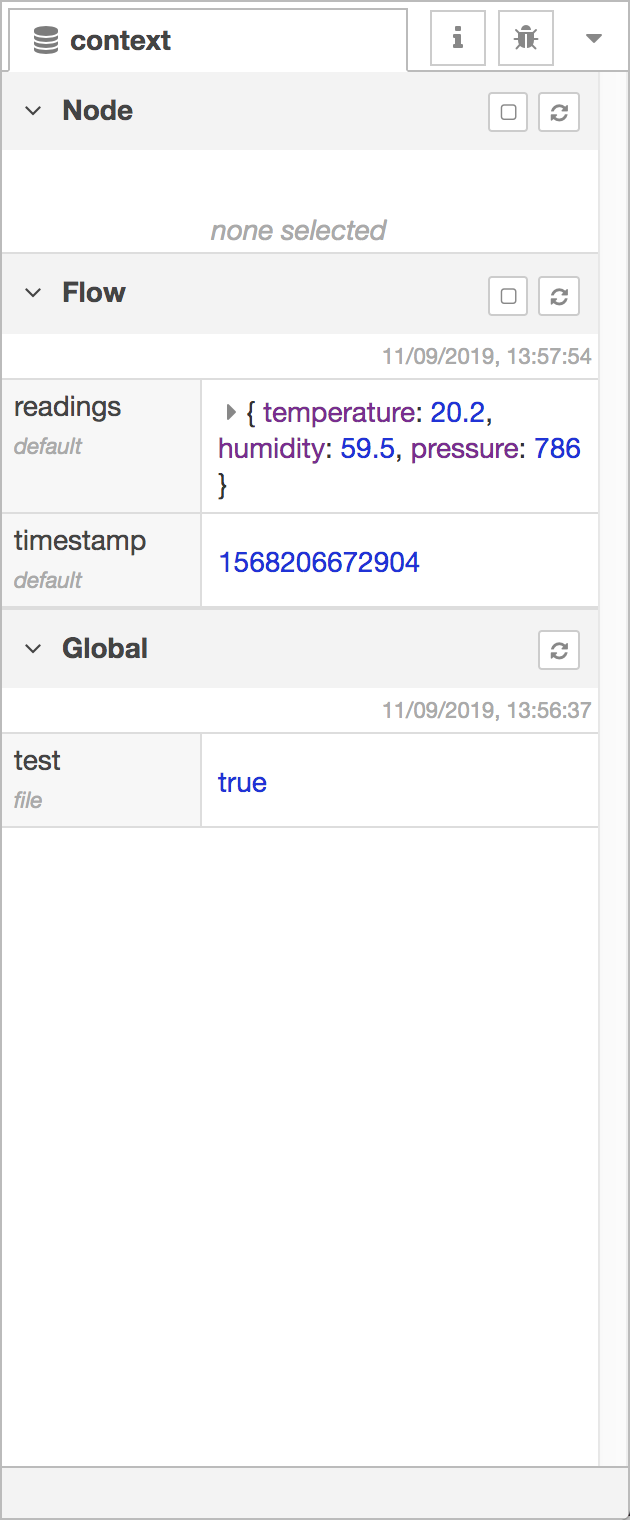
コンテキストデータサイドバーはコンテキストデータストアの中身を表示します。
コンテキストの使い方についての更なる情報は、コンテキストを利用するガイドを参照してください。
| リファレンス | |
|---|---|
| 動作 | core:show-context-tab |
| ショートカットキー | Ctrl/⌘-g x |
パネルは、 各コンテキストスコープに応じたノード・フロー・グローバルの3つのセクションに分かれています。
コンテキストのデータをロードするには、更新ボタン をクリックしなければいけません。
ノードとフローのどちらのセクションも更新ボタンの隣にチェックボックスがあり、 これがデータの自動更新をするかどうかを切り替えます。
コンテキストプロパティの名称にマウスをホバーすると、 1つの値だけを更新するための更新ボタンが表示されます。
コンテキストプロパティの値にマウスをホバーすると、 その内容をクリップボードへコピーするボタンが表示されます。 値はJSONに変換されるため、すべての値がコピーされるわけではありません。
